Comment optimiser ses images pour le web, pour gagner en vitesse ?
« Ambre, regarde cette splendide photo de mon champ de patates ! Je l’ai insérée dans mon dernier article de blog. C’est chouette, non ? » La mine ravie d’Alfred m’a bien amusée. Il faut dire que son champ de patates, entretenu avec amour, mérite d’être exposé au grand jour ! Malheureusement, avec ce format ultra haute définition, Alfred est parvenu à faire totalement bugger son site. L’erreur fatale ? Il n’a pas pensé à optimiser ses images pour le Web.
5 secondes de délai avant que le contenu apparaisse… c’est inenvisageable ! Le taux de rebond d’une page se chargeant en une seconde est environ de 7 %, selon une étude Solarwinds Pingdom publiée en janvier 2018 dans l’article Does Page Load Time Really Affect Bounce Rate?. Pour 5 secondes, ce sont 38 % de vos prospects que vous perdez ! Face à cela, une seule solution : augmenter la vitesse de son site.
Comment donc optimiser ses images sur le Web ? Quel est le format recommandé dans ce cadre ? Sur quels outils se baser ? Je vous dis tout sur cette facette de l’optimisation SEO on-page.

Pourquoi optimiser ses images pour le Web ?
Créer un beau site internet est certes essentiel pour se démarquer de sa concurrence. Un logo percutant, une charte graphique moderne, du contenu sympathique, des prestations bien mises en valeur… Oui ! Mais si vous n’êtes pas visible en ligne ou que vos visiteurs s’enfuient à cause de votre lenteur, tout cela est vain ! Ne faites pas comme Alfred et optimisez donc vos images pour le Web ! Je vous explique pourquoi.
Optimiser ses images pour plaire aux internautes
En utilisant moins de bande passante que dans leur format brut, les images optimisées réduiront les temps de chargement de vos pages. C’est fort appréciable pour vos prospects, qui n’auront pas à attendre ! Pire encore : plus l’attente est longue, plus votre taux de rebond augmente. Las, les internautes vous délaissent alors pour la concurrence. C’est bien triste, n’est-ce pas ?
Vous devrez donc opter pour le format adapté à vos besoins, de façon à améliorer l’expérience utilisateur.
Le référencement naturel pour se faire comprendre de Google
Je parle de Google, mais c’est pareil pour tous les moteurs de recherche ! Afin qu’ils sachent identifier vos illustrations et vous aident donc à mieux ranker parmi les résultats, vous devez leur apporter des informations. Recadrer et compresser des photos est donc important, mais ne suffit pas. Vous devez aussi les décrire de manière optimisée, pour favoriser leur indexation dans Google Images !
Vous voulez savoir comment faire ? Poursuivez simplement votre lecture !
Bien réfléchir avant de se lancer dans l’optimisation de ses images
Optimiser ses images pour le Web implique, dans un premier temps, de les convertir vers un format moins gourmand en ressources… Tout en évitant la pixellisation et la perte de qualité ! Il vous faudra alors bien réfléchir à ce que vous souhaitez, afin d’opter pour la bonne alternative.
Différents formats d’images possibles
Les images étant généralement assez lourdes et nombreuses, il est crucial de les compresser. Bien sûr, cela ne doit pas se faire au détriment de leur qualité ! C’est pourquoi les bons formats doivent être étudiés. Des images matricielles fonctionnant par pixels aux vectorielles, pour un redimensionnement impeccable, tout est possible !
Le PNG, ou Portable Network Graphics. Sa plus grande force ? La prise en charge des arrière-plans transparents, ce qui le rend idéal pour les insertions et affichages de logos. Toutefois, sa compression sans perte implique aussi que vos fichiers volumineux demeureront assez lourds ;
Le JPEG, JPG ou Joint Photographic Experts Group. Grand classique des formats d’images web, le format JPEG permet de compresser les image extrêmement efficacement. Toutefois, la perte de qualité est notable si vos illustrations sont remplies de détails ;
Le SVG, ou Scalable Vector Graphics. Ce format léger vous propose des images vectorielles de très haute qualité, idéales dans le cadre de vosq logos, icônes et illustrations peu détaillées ;
Le WebP, qui est le format d’image que j’utilise. Visant à supplanter et à réduire toutes les options existantes, allant du PNG au JPEG en passant par le GIF, il permet notamment une compression avec ou sans perte environ 30% plus importante que ne le permet le JPEG. Aujourd’hui, il m’apparaît donc comme idéal. Toutefois, il affiche certaines limites. En effet, si des navigateurs tels que Google Chrome, Edge, Firefox et bien d’autres le supportent très bien, les versions de Safari antérieures à iOS 13 ne prennent pas ce format en charge. Certains sites ne permettent pas non plus de l’utiliser, même si c’est de plus en plus rare. Rassurez-vous : si vous êtes un illustrateur ou un adepte de Photoshop, la compatibilité est désormais d’actualité ;
Le GIF. Vous avez sûrement déjà ri devant ces formats dynamiques, apportant une touche de vie à vos contenus. Ici, nous faisons face à des ressources d’une qualité faible, en raison d’une restriction à 8 bits par pixel. De même, contrairement aux 16 millions de couleurs proposées par les images PNG et JPEG, nous ne pouvons ici en visualiser que 256.
Optimisation lossy… ou lossless ?
Il ne suffit pas de sélectionner un logiciel au hasard pour bien optimiser ses images pour le Web. Il vous faudra aussi choisir le meilleur compromis en termes de taux de compression ! Vous avez deux possibilités.
- La compression lossy, ou avec perte de qualité. En effet, un filtre est appliqué, supprimant un certain nombre de détails.
- La compression lossless, quant à elle, n’atteint pas la qualité des illustrations. En revanche, ce format ne permet pas toujours une réduction de poids phénoménale, afin de conserver toute la profondeur de la photo.
Quelles sont les dimensions idéales pour une image
Si vous insérez une image trop grande sur votre site web, elle sera forcément plus lourde que la normale car nécessitera un travail de chargement important. C’est pourquoi vous devez la redimensionner, afin qu’elle s’adapte sans peine à vos écrans.
De manière générale, la résolution des écrans avoisinant les 1920 x 1080 pixels, vous devriez éviter de dépasser des dimensions. Bien sûr, vous pouvez également aller plus loin dans cette analyse. Si la mise en page de votre site web comprend des colonnes et un template spécifique, vous pourrez sans doute réduire un peu plus cette largeur de 1920 pixels, pour minimiser aussi l’espace de stockage requis !
Comment optimiser ses images pour le Web ?
Vous l’aurez compris : les limites du format WebP me semblent suffisamment résiduelles pour passer outre. C’est du moins mon avis, même si je ne suis pas une experte en multimédia ! Voici donc comment convertir ses images pour le Web.
Le code ou les logiciels
Afin de convertir vos images au format WebP, vous disposez de plusieurs options :
Le code ne vous fait pas peur ? Dans ce cas, vous pouvez vous plonger dans l’univers merveilleux des lignes de commande, en suivant les instructions de Google. Si tel est votre choix, je vous laisse mettre joyeusement les mains dans le cambouis !
Pour les moins inspirés d’entre vous (dont Alfred et moi faisons partie !), vous pouvez aussi recourir à des logiciels de compression. De WebPconv à WebPonize, en passant par XnConvert, tout dépend de vos affinités… et de votre système d’exploitation ! En termes d’optimisation de Gifs, là aussi, vous avez plusieurs possibilités.
Pour plus d’efficacité, notamment si vous utilisez WordPress, il vous est aussi possible de recourir aux extensions de ce fameux CMS.
Optimiser ses images WordPress : les plugins
Si vous travaillez comme moi avec WordPress, sachez qu’il existe plusieurs plugins permettant d’optimiser ses images pour le Web. J’utilise justement la version gratuite de WP Smush, qui est réellement efficace ! Pour ce faire, il vous suffit d’installer l’extension, qui vous propose de compresser toutes les illustrations de votre site en les basculant au format WebP. Cette fonctionnalité, appelée le « bulk Smush », m’apparaît indispensable si votre site est déjà existant et bien fourni. Plutôt que de convertir une à une chacune de vos images avant de les mettre en ligne, cette option de compression groupée offre un gain de temps redoutable. La limite ? 50 images à la fois, ce qui est déjà très intéressant à mon avis.
De même, le travail sur le lazy loading vous permet d’accroître la vitesse de chargement de vos pages ! Comment ? En ne chargeant que les images qui sont affichées, et non pas toutes celles contenues dans la page. D’autres plugins, tels que EWWW Image Optimizer et ShortPixel, apparaissent également comme des plugins de référence en termes d’optimisation d’images WordPress !
Et si le format WebP ne vous convient pas, quelle qu’en soit la raison, il existe bien entendu de multiples alternatives…
L’importance des balises afin d’optimiser ses images pour le Web
Optimiser ses images pour le Web n’implique pas seulement qu’il vous faille réduire leur poids. En effet, si vous souhaitez gagner en visibilité, il faut aussi que vous misiez sur le SEO de vos visuels.
La balise ALT
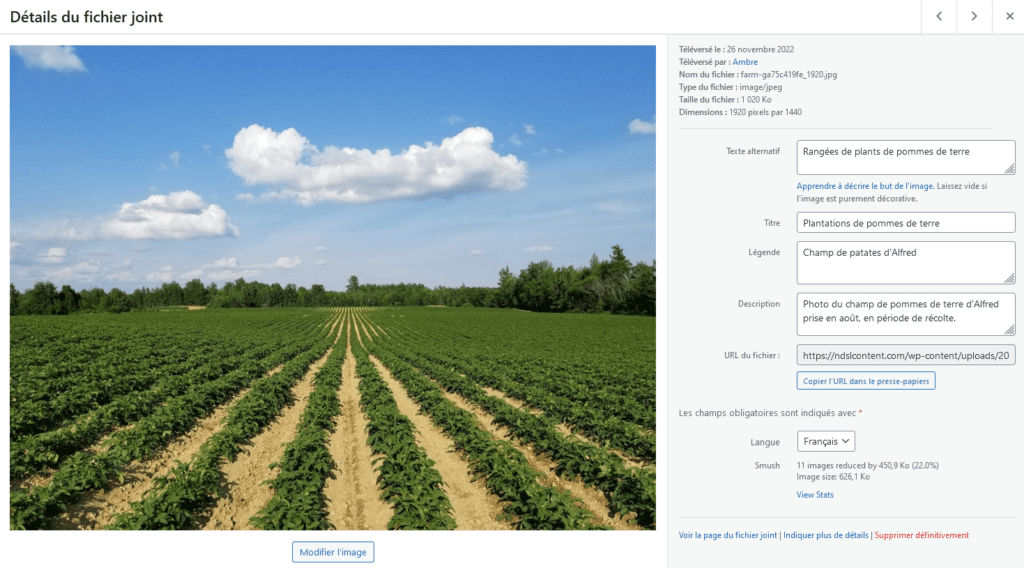
Si les moteurs de recherche savent analyser vos contenus écrits ainsi que leur champ sémantique, ils ne sont pas (encore !) en mesure de comprendre vos images. L’attribut ALT doit donc les aider dans leur interprétation, de manière à mieux vous positionner sur la SERP. Que contient-elle ? Moins d’une dizaine de mots, permettant de décrire votre illustration ou vignette.
Celle-ci correspond au texte qui s’affichera, si vos visuels ne peuvent pas apparaître à l’écran ou que votre audience est malvoyante. Il est préconisé d’insérer vos mots-clés stratégiques, pour optimiser votre référencement naturel !

Note : il se peut que vous ajoutiez des images décoratives à vos pages, n’apportant pas d’autre valeur ajoutée à votre propose que le plaisir visuel. Dans ce cas, la balise ALT devrait demeurer vide. Souvenez-vous que l’algorithme Pingouin vous observe et menace de pénaliser la sur-optimisation ! 🐧 De même, ayez conscience que Google n’est pas idiot : plus le temps passe, plus les algorithmes se perfectionnent. Le bourrage de mots-clés est donc à proscrire !
Optimisation des images en ligne : et le logo ?
Oui, le logo doit également être optimisé pour le Web. Mais pas n’importe comment ! Mentionner « Logo + nom de votre entreprise » dans la balise ALT est idéal. Indiquez également vers quelle page votre visiteur sera redirigé, s’il clique dessus ! Bien souvent, la page de destination est l’accueil.
Votre site web est toujours trop lent ?
Dans ce cas, un audit s’impose. Je vous recommande de vous orienter vers Google PageSpeed Insights. Ce logiciel gratuit vous indiquera d’où provient votre problème, de manière à ce que vous le traitiez en profondeur !
Vous l’aurez compris : optimiser ses images pour le Web est fondamental tant pour améliorer l’expérience utilisateur que votre référencement naturel. N’hésitez donc pas à adopter les bonnes pratiques, afin d’exploiter pleinement le potentiel de votre site !



![Lire la suite à propos de l’article Structure d’un article SEO [+ infographie]](https://ndslcontent.com/wp-content/uploads/2023/09/structure-article-SEO-300x200.png)